性能监控:window.performance
Web Performance API允许网页访问某些函数来测量网页和Web应用程序的性能。
一、介绍
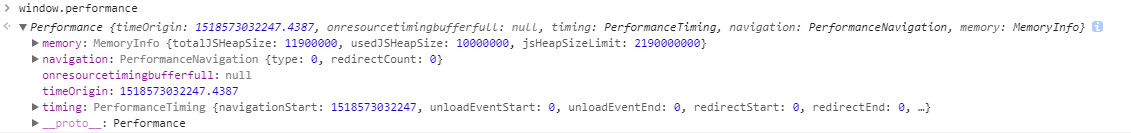
window.performance可以用来监控前端页面的性能。控制台输出:

memory是JS对内存的使用情况。 navigation字段统计的是一些网页导航相关的数据,包含重定向的数量和页面进入的方式。 timing字段包含延迟相关的性能信息。
注:其中memory属性只支持chrome浏览器。
二、memory属性
memory:{
jsHeapSizeLimit: 2190000000 // 内存大小限制
totalJSHeapSize: 11900000 // 可使用的内存
usedJSHeapSize: 10000000 //JS 对象占用的内存,一定小于 totalJSHeapSize
}其中,usedJSHeapSize一定要小于totalJSHeapSize值,否则又内存泄漏的问题。
这个值在我们多次操作之后,一直不变,而且一直是个0很多,看上去很整数。(哪有那么好的运气)
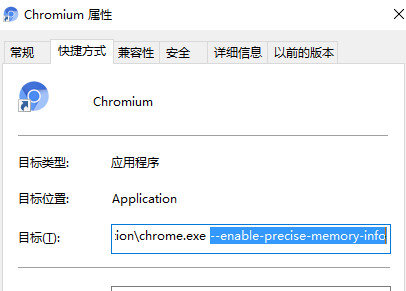
其实,这个值只是一个量化的数字,防止给攻击者获取到的。我们可以在chrome浏览器右键属性中增加--enable-precise-memory-info。

此时在控制台上看到的内存就是真实值了。
三、navigation
navigation:{
redirectCount:0 // 如果有重定向的话,页面通过几次重定向跳转而来
type:0 //页面来源类型:
// 0 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE_RELOAD 通过 window.location.reload() 刷新的页面
// 2 即 TYPE\_BACK\_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE_UNDEFINED 非以上方式进入的页面
}该对象表示在当前给定浏览上下文中网页导航的类型。
四、timing
timing:{
connectEnd:1494406626724 // HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等 // 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间 // 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectStart:1494406626724 // HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等 // 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
domComplete:1494406628815 // DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
domContentLoadedEventEnd:1494406627789 // DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventStart:1494406627789 // DOM 解析完成后,网页内资源加载开始的时间 // 在 DOMContentLoaded 事件抛出前发生
domInteractive:1494406627789 // 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件 // 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domLoading:1494406627313 // 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
domainLookupEnd:1494406626724 // DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupStart:1494406626724 // DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
fetchStart:1494406626724 // 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
loadEventEnd:1494406628824 // load 事件的回调函数执行完毕的时间
loadEventStart:1494406628816 // load 事件发送给文档,也即 load 回调函数开始执行的时间 // 注意如果没有绑定 load 事件,值为 0
navigationStart:1494406626724 // 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
redirectEnd:0 // 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0
redirectStart:0 // 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
requestStart:1494406626757 // HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存 // 连接错误重连时,这里显示的也是新建立连接的时间
responseEnd:1494406627304 // HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseStart:1494406627301 // HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
secureConnectionStart:0 // HTTPS 连接开始的时间,如果不是安全连接,则值为 0
unloadEventEnd:1494406627304 // 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventStart:1494406627304 // 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
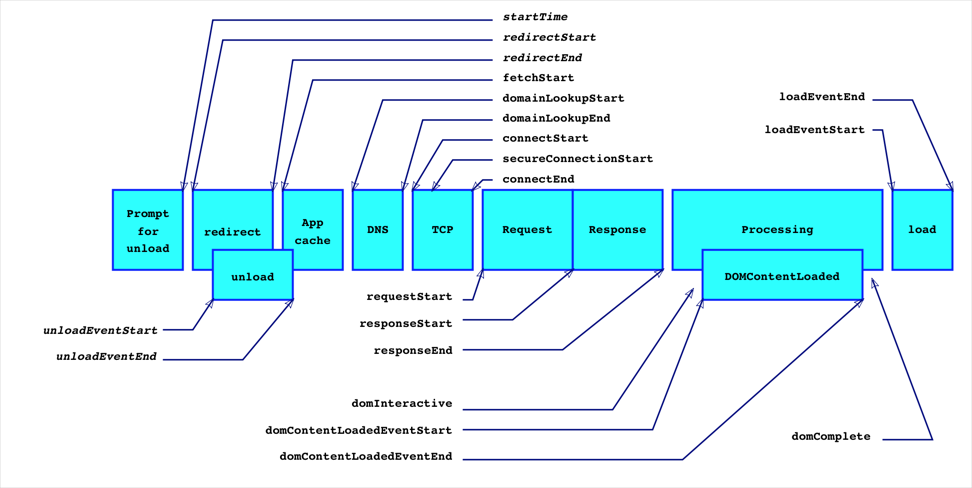
}给张图详细地看下timing字段:

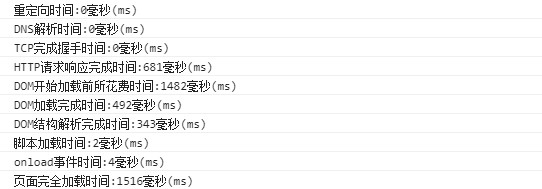
这些属性记录着页面的性能信息,通过简单的计算,我们就可以获得页面的一些性能指标:
;
(function() {
'use strict';
window.addEventListener('load', getTiming)
function getTiming() {
var time = performance.timing;
var timingObj = {};
var loadTime = (time.loadEventEnd - time.loadEventStart) / 1000;
if (loadTime < 0) {
setTimeout(function() {
getTiming();
}, 200);
return;
}
timingObj\['重定向时间'\] = (time.redirectEnd - time.redirectStart);
timingObj\['DNS解析时间'\] = (time.domainLookupEnd - time.domainLookupStart);
timingObj\['TCP完成握手时间'\] = (time.connectEnd - time.connectStart);
timingObj\['HTTP请求响应完成时间'\] = (time.responseEnd - time.requestStart);
timingObj\['DOM开始加载前所花费时间'\] = (time.responseEnd - time.navigationStart);
timingObj\['DOM加载完成时间'\] = (time.domComplete - time.domLoading);
timingObj\['DOM结构解析完成时间'\] = (time.domInteractive - time.domLoading);
timingObj\['脚本加载时间'\] = (time.domContentLoadedEventEnd - time.domContentLoadedEventStart);
timingObj\['onload事件时间'\] = (time.loadEventEnd - time.loadEventStart);
timingObj\['页面完全加载时间'\] = (timingObj\['重定向时间'\] + timingObj\['DNS解析时间'\] + timingObj\['TCP完成握手时间'\] + timingObj\['HTTP请求响应完成时间'\] + timingObj\['DOM结构解析完成时间'\] + timingObj\['DOM加载完成时间'\]);
for (var item in timingObj) {
console.log(item + ":" + timingObj\[item\] + '毫秒(ms)');
}
}
})();增加此段代码,我们就可以得到有关页面性能的详细信息了。

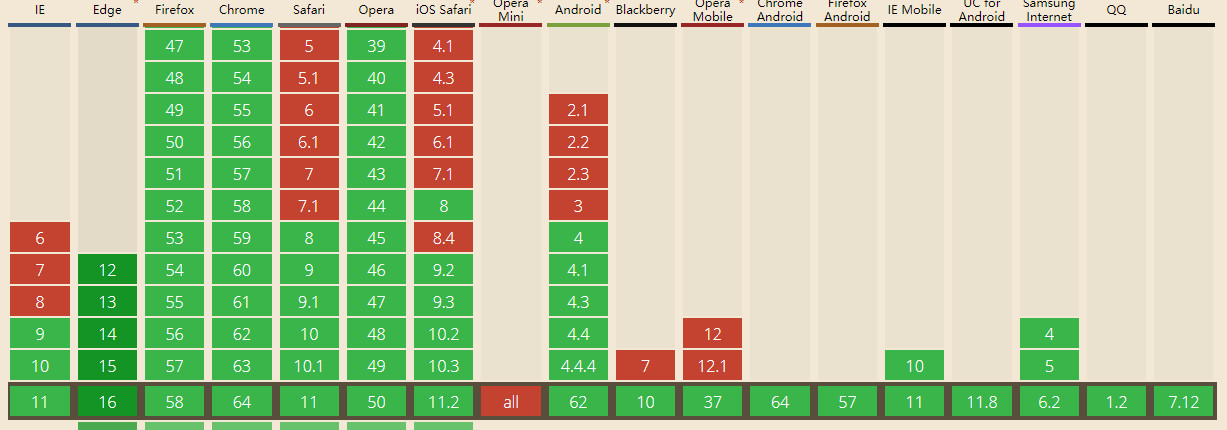
五、兼容性
再来看下兼容性,可以支持到IE9+。